Home › Forum › Problemi Vari con WP › Problema WordPress Tiktok
-
AutorePost
-
-
10 Febbraio 2023 alle 21:20 #126729
Marcofavaretto
PartecipanteBuongiorno
Solo a titolo di curiosità
Ho notato che non è possibile far comparire l’icona di TikTok sul sito, nella barra dei social a fondo pagina (appare la classica graffetta dei link personalizzati)
Qualcuno riesce a dirmi se è un problema comune oppure se è solo un problema mio?
Grazie e cordiali saluti
-
11 Febbraio 2023 alle 10:13 #126730
luca21
PartecipanteCiao ,
La presenza dell’icona tiktok nella barra dei social dipende dal tema in uso. Probabilmente ci sono temi che ce l’hanno.
C’è però un blocco Gutemberg, uno di quelli che si usano per fare le pagine, dedicato solo alle icone social e ha anche l’icona tiktok. Appena verificato.
Saluti
-
11 Febbraio 2023 alle 10:39 #126731
Marcofavaretto
PartecipanteOk, grazie!
Domanda due
Il blocco Gutenberg è un plugin da installare, corretto?
Grazie e buona giornata
-
11 Febbraio 2023 alle 12:40 #126732
Marcofavaretto
PartecipanteBuongiorno
Altra domanda
C’è un sistema per scriverlo tramite codice nel tema Twenty-Seventeen?
Grazie e buona giornata
-
11 Febbraio 2023 alle 17:08 #126733
luca21
PartecipanteCiao,
no no, i blocchi Gutemberg da un po’ di versioni wp sono nativi di wordpress. Blocco paragrafo, blocco shortcode, blocco html personalizzato , blocco icone social ecc. ecc. Sono tanti tipi di blocco.
Basta impostarlo e sistemarlo quando si crea / modifica una pagina nuova dalla bacheca. Anche in Twenty-Seventeen. Non serve codice.
Saluto.
-
12 Febbraio 2023 alle 10:57 #126734
Marcofavaretto
PartecipanteNo ma aspetta
Io non parlo di blocco social in pagina, ma nel blocco qui a fondo pagina…
Intendo proprio a livello di menu…

-
17 Febbraio 2023 alle 20:21 #126735
corman
PartecipanteDipende dal tema, come ti hanno detto
-
18 Febbraio 2023 alle 16:11 #126736
Marcofavaretto
PartecipanteAh okay, perfetto. Grazie mille! Quindi non c’è un sistema di sistemarlo tramite CSS?
-
19 Febbraio 2023 alle 20:15 #126737
luca21
PartecipanteCiao,
è domenica sera e per curiosità, come te, ho cercato il codice.
Ho un sito con Twenty-seventeen che però non ha l’inserimento di widget nel menu. Ho pensato di inserire l’icona tiktok dopo la scritta “Proudly powered by WordPress”.
Il codice è questo, originale del tema twenty-seventeen:
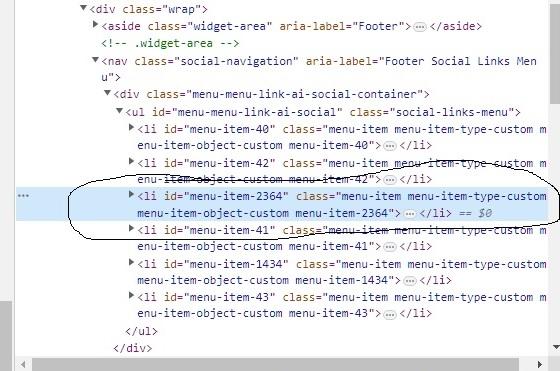
<ul class=”is-layout-flex wp-block-social-links”>
<li class=”wp-social-link wp-social-link-tiktok wp-block-social-link”>
<svg width=”24″ height=”24″ viewBox=”0 0 32 32″ version=”1.1″ xmlns=”http://www.w3.org/2000/svg” aria-hidden=”true” focusable=”false”>
<path d=”M16.708 0.027c1.745-0.027 3.48-0.011 5.213-0.027 0.105 2.041 0.839 4.12 2.333 5.563 1.491 1.479 3.6 2.156 5.652 2.385v5.369c-1.923-0.063-3.855-0.463-5.6-1.291-0.76-0.344-1.468-0.787-2.161-1.24-0.009 3.896 0.016 7.787-0.025 11.667-0.104 1.864-0.719 3.719-1.803 5.255-1.744 2.557-4.771 4.224-7.88 4.276-1.907 0.109-3.812-0.411-5.437-1.369-2.693-1.588-4.588-4.495-4.864-7.615-0.032-0.667-0.043-1.333-0.016-1.984 0.24-2.537 1.495-4.964 3.443-6.615 2.208-1.923 5.301-2.839 8.197-2.297 0.027 1.975-0.052 3.948-0.052 5.923-1.323-0.428-2.869-0.308-4.025 0.495-0.844 0.547-1.485 1.385-1.819 2.333-0.276 0.676-0.197 1.427-0.181 2.145 0.317 2.188 2.421 4.027 4.667 3.828 1.489-0.016 2.916-0.88 3.692-2.145 0.251-0.443 0.532-0.896 0.547-1.417 0.131-2.385 0.079-4.76 0.095-7.145 0.011-5.375-0.016-10.735 0.025-16.093z”></path>
</svg>
<span class=”wp-block-social-link-label screen-reader-text”>TikTok</span>
Trovare il file dove metterlo è un pochino più complicato.
Si colloca in
/wp-content/themes/twentyseventeen/template-parts/footer/site-info.php
Una volta sistemato l’icona si vede, bisogna aggiustare il css. Nel mio caso no perchè ho cancellato la modifica.
Se inserisci l’icona da codice è meglio fare prima un “tema child” oppure scrivere un mini plugin per inserire il codica.
Saluto.
-
25 Febbraio 2023 alle 14:11 #126739
Marcofavaretto
PartecipanteMa se lo volessi scrivere qui?

Non saprei da che parte partire a scrivere quello che mi hai consigliato, @luca21
-
-
AutorePost
- Devi essere connesso per rispondere a questo topic.
